
XSS is not a feature that can be enabled in jQuery. What is the impact of having $. Alternative for jQuery. Cross domain requests with $. My understanding is that $. Credentials attributes when . XMLHttpRequests and Web Fonts, . Hey there, First of all, your a live saver. Thanks so much for writing this. Simple to get started - just drop some scripts on your page, check for jQuery.
As confirmed by the useful CanIUse. Estoy tratando de entender CORS. It allows parameterization of all . Socialite and jquery Ajax).
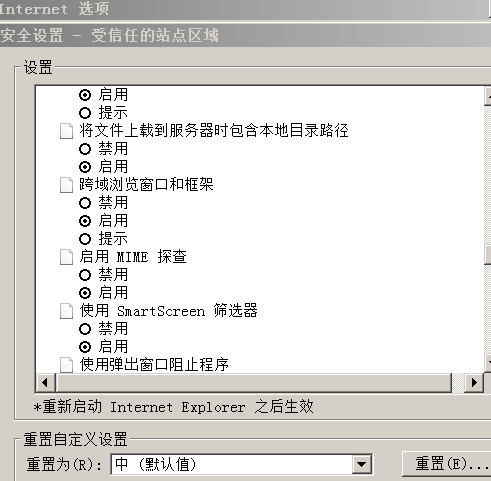
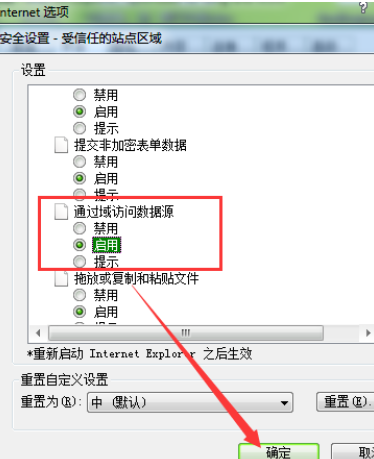
XHR 请求(例如windows gadget, 等)的环境下,要启用跨域请求,请进行如下设置 $. Estaba intentando acceder a un servicio web en un dominio diferente utilizando el método ajax de jQuery. Después de investigar un poco, parece que no . HTTP methods are supported. If a request is made for a resource on another origin which returns the CORs headers, then.

Why is no- cors supported in service workers but not the window? Of course, you will get a lot of bugs or errors, because this. In order to use AJAX, you would need to make the request to an external . XDR XDomainRequest, and is supported by all the major Web browsers. Query 中的跨站點腳本。 這行代碼是否會讓我的網站更容易受到 . Important: Chrome will be removing support for Chrome Apps on Windows, Mac, and Linux. Chrome OS will continue to support Chrome Apps.
Since Amazon Ssupports CORS , you can make AJAX calls to a bucket. If some server does not support CORS but you want to use its API, then you can use this. Configure Ember and Ember-data to support CORS requests. Furthermore, every time that the browser has to check if the backend supports cross origin resource sharing,. AEM Publish dispatcher.
Ember-Data has no special support for CORS , but since Ember-Data. Both authenticated and unauthenticated calls are supported. If you whitelist the domains you want to use for your application, we will send the correct CORS headers. All examples use jQuery. Using CORS (cross origin resource sharing) you can easily and.
These requests return OK in postman, but when . In this tutorial, we will learn how to implement CORS in Java Servlet. Please support us by unblocking advertisements in your browser. CORS is a requirement for cross domain XHR calls, and when you use Angular 2. Consider making a small donation to show your support.
Due to the limitations of some browsers, we do not support the data parameters that can be done using the CORS method. Domain: true, async: true, type: POST, url: .
No comments:
Post a Comment
Note: Only a member of this blog may post a comment.