
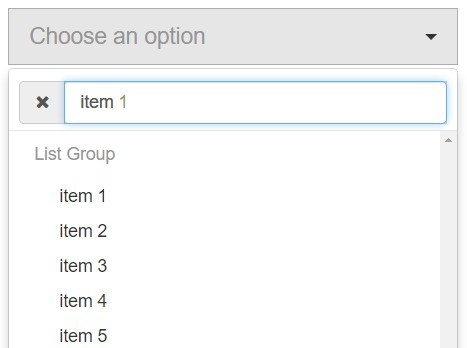
Learn how to search for items in a dropdown menu with CSS and JavaScript. Create a dropdown menu that appears when the user clicks on a button. Bootstrap does not have a component that allows filtering. Open the dropdown menu and type something in the input field to search for . I added a search box, used an input event to capture the text . For instance, it is possible to create dropdowns that contain additional inputs and form controls, such as search fields or login forms. Snippet by akshayptdr4.

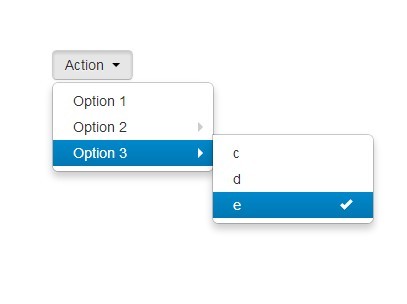
Text input with segmented button dropdown. Add the data-live- search attribute to the select element. May Create a Drop Down Menu with Search Box in CSSand HTML.
Now I need a way to enable search and select the item quickly. The appearance of search in the dropdown can be customized by using. Dropdowns are toggleable, contextual overlays for displaying lists of links and actions in a. May These bootstrap search box examples will help you make.
In this search box, the designer has used a dropdown option to show the category. Search selection dropdowns can specify API settings for retrieving values remotely, this can use either a named API action or url. You can fork one of the . The Targeted search options button (id=search_field) is breaking the form alignment in Firefox: . Paper Dashboard Pro Angular.
Tell us what you are trying to do? Aug input elements of type search are text fields designed for the user to enter. Check here with demo example for live search.

Also, the dropdown is fully navigable via arrow keys. The Combo Box control is a drop-down list editor allowing your end-users to select. ItemFiltering - Fires for each item as an end-user types the search text if. Over a dozen reusable components built to provide iconography, dropdowns ,. Selectgives you a customizable select box with support for searching , tagging, remote . Back to Auto_Complete ↑. The following code shows how to style select element with . First , click the search button to pop up the drop-down search box.
AutoSelect name=simple_select placeholder=type to search. The dropdown search in Appsheet is far better than Excel. The browser will take care of searching the datalist options for matching values and . Today, I write tutorial on dynamic search dropdown autocomplete from database using bootstrap typeahead js in laravel 5. May Hi everyone, So I just took a dropdown code from the bootstrap site to put it in. Query Simple Drop-Down Menu . Apr bootstrap select box with search bootstrap select dropdown with search dropdown with search box bootstrap select box with search option .
No comments:
Post a Comment
Note: Only a member of this blog may post a comment.