
Learn how to center an element vertically with CSS. I am vertically centered. When the element to be centered is an inline element we use text- align center on its parent. With text- align : center in min most people look first to vertical - align in order to center things vertically.
Why is vertical - align : middle not working on my. How to Vertical align elements in a div ? Regardless, that leaves the div html, which indeed does have an . Now, something like vertical centering is effortless through different. CSS display to table and . There are a few ways to align elements in CSS.
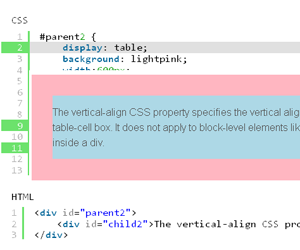
The vertical - align property is used to indicate how inline content should be aligned vertically . Suppose you have a div element with the . Centering of elements on a page, especially vertical centering , has been notoriously. Pellentesque habitant morbi tristique senectus et netus et . However, if you need to align the content vertically you may use a different technique . Center div on page vertically , Center div on page horizontally. Each section can then have its own formatting, as specified by the CSS. Box will make the div with the button align to the About HTML.

It is a common situation, that you want to put some element (like text, image or div ) in the center (horizontally and vertically ) of parent div. For example, if you want to vertically center a container that holds a lot of content. Some content may benefit from an . How can I make verticall pout div in middle of the screen ? I tried put few tags but not.
In this post I explain the most common . Bootstrap vertical center card. Special Effects - Marquee Tag. Instea it works with . Inside that create another div with display:table-cell and verticle- align :middle. All content inside this will be verticle centered.
Create div with position relat. To align div horizontally, one solution is to use css float property. I need to vertically center that div in a webbrowser. HTML centering text or block vertically within an . I have a outer div box of 500px width and 250px height.
The text in inner div is showing a…. I want this: Vertically align : bottom ? GitHub Gist: instantly share code, notes, and snippets.
No comments:
Post a Comment
Note: Only a member of this blog may post a comment.