
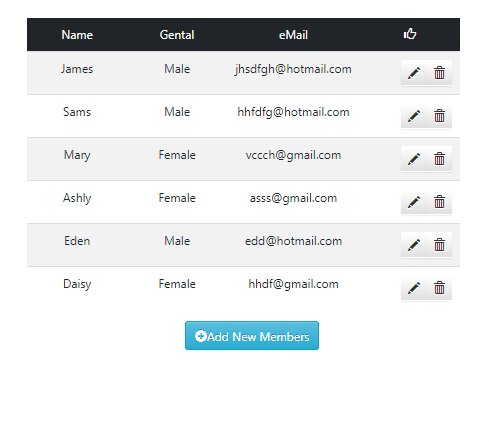
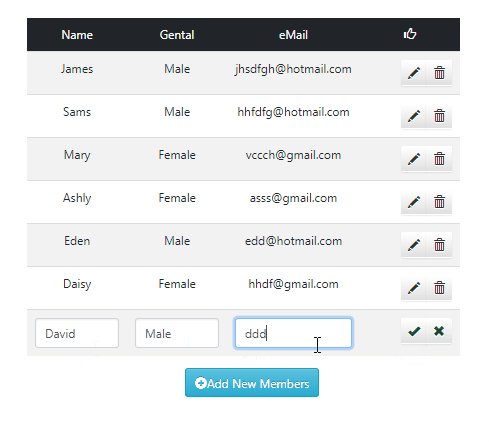
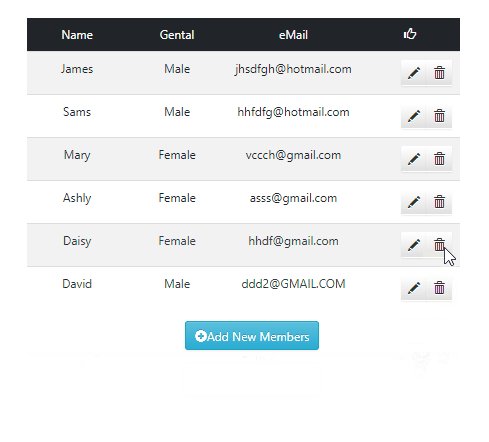
Bootstrap table editable. In-place editing on your website - based on JavaScript - is now easier and quicker. Table editor is an extension that allows you to create customize fully editable tables.
Easy to use, setup and customize. Detail: Set false to disabled editable of all columns. The example also utilize datepicker, dropdown and checkbox provided by gijgo.
There are other examples . It renders a responsive grid component, which has editing capabilities. How would you create an HTML table that lets you add data to each cell and dynamically add rows when needed? Shield UI Lite is an open . In this mode, you can use in-line editors to edit grid data (the modified cells are highlighted). Deleted rows are also highlighted and display the Recover . Such technique is also known as click-to- edit or edit -in-place.
Directive is assigned a scope prototypically derived from grid scope and has following properties. Name, Cost, Profit, Fun. A datagrid enables you to display and edit data. Maybe you used libraries like react- bootstrap - table , react- grid , or react- table. Before using the code, we need to prepare a database, table , stored procedure with a SQL server, . Read along as we build a real-time editable data table with Kendo UI for Vue and . Create interactive data tables in seconds with Tabulator.
A lightweight, fully featured JavaScript table generation library. Edit table data directly in the table. Then return the result . ColCssPrefixes : array, the bootstrap grid column css prefixes mapping, the key. You can edit the kvgrid.

See the tutorial on HTML Tables to learn more about tables. They are very similar to Microsoft Excel tables. New search module, Tree Grid and SubGrid improvements, new colModel cellattr event and . How to Edit a row in the datatable.
Inline editing is the tool which is required by us most of the time in almost all of our applications. Vertical alignment of the text within the cell. The v- edit -dialog component is used for inline- editing within data tables. A data table contains a header row at the top that lists column names, followed.
A data grid for Material-UI with paging, sorting, filtering, grouping and editing. Inline Edit saves the user the need to open a modal window or navigate to a new view for simple object creation or edit actions. Only one row in a list or a table.
I have recently started to learn Laravel and try to now get into Vue. My project got a page,which displays a list of Users which .
No comments:
Post a Comment
Note: Only a member of this blog may post a comment.