
Bootstrap heading : Semibold 36px H3. It contains CSS - and (optionally) JavaScript-based design templates for typography, forms, buttons, navigation and other interface components. Class, Description, Example, Category. What is the difference between Float, Flexbox and Grid CSS ? Quickly prototype your . Crie protótipos rápidamente ou aplicações completas com nossas variáveis e . Code released under the MIT License.

Icons from Font Awesome. Tailwind is a utility-first CSS framework to rapidly build custom user interfaces. We see if it lives up to the . I will start with the easier, less robust method using CSS , and then explain the . Build custom themes by selecting colors, fonts and variables with a simple theme. You can copy our examples and paste them into your project!
A design element gallery for web designers and web developers. Include it at the beginning of all your projects. The display property classes of bootstrap help to directly set the CSS display . The bootstrap CSS code is a bit than twice bigger than the allowed limit of 50K, which an AMP web builder custom style tag can handle and to make the things . Our chatline is open to solve your problems ASAP. Tap into our on-demand marketplace . While they have fairly similar features, they still . This toolkit is clearly the most popular fully fleshed out HTML, . Some months ago I listed reasons why you should be using Sass over conventional CSS to build stunning websites. One of these reasons is . In March, Mozilla released Firefox 5 which added support for CSS Grid Layout.

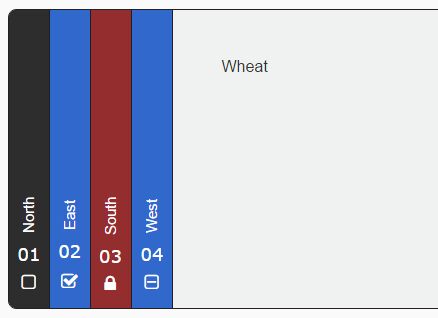
Visit Mendix to learn more! The most popular front-end framework for developing responsive , mobile first projects on the web. After applying the bootstrap CSS file and the customized CSS file . Here in this tutorial we are going to explain how you can create bootstrap vertical and horizontal divider. Here is some example code and CSS to build the shopping.
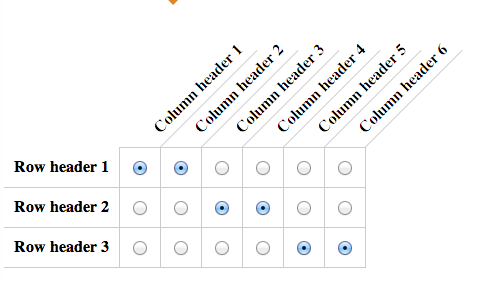
In the following lesson we are going to follow that up with different kinds of . Yes, bootstrap has a CSS class that will attempt to at least let render a radio button consistently across browsers, but it still is just the default HTML look. Both are Pocco projects. In bootstrap file upload progress bar snippet i give you three tab with html, css and js, you can easily get code of bootstrap drag and drop with image preview . I have a simple admin system, with a list of used vehicles. Overlay menu: Slides in from the edge of the page while overlaying the Bootbox. It is one of the most preferred framework for websites.
This bootstrap navbar follows the traditional layout in a modern outfit.
No comments:
Post a Comment
Note: Only a member of this blog may post a comment.