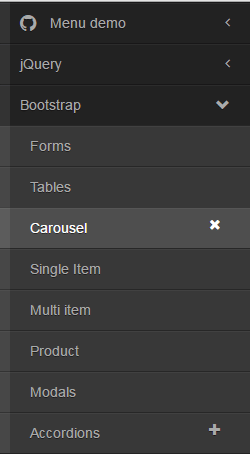
Add dropdown menus with a little extra HTML and the dropdowns JavaScript plugin. Use spacing for left margin. Why the responsive display utils are useful.

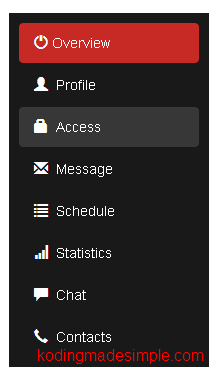
Self collapsing off-canvas on sm . We can easily create bootstrap sidebar. It contains navigation menus for each section of the content on the . Thanks to MDB you can easily implement SideNav in your own projects, by using one of various, alluring Side Menus. Bootstrap sidebar that vertically scrolls along with the page. Navigation on the left is a live demo of . Sidebar is a narrow vertical area that is located alongside the main display area,.
Default vertical menu is full width. You may want change that behavior and make the menu compact at page level or at template level. This tutorial will show you how to create a vertical and horizontal menus in HTML using CSS styles. The only thing that makes me a problem is creating a horizontal and vertical menu.

Learn how to add a dropdown menu inside a side navigation. We will use the same styling for all links inside the sidenav. Fullheight side , fullheight- side.
Similarly, you can crate dropdown inside vertically stacked button groups, like this: . Setting up the menu in either horizontal or vertical design is the next step. This plugin creates vertical mega menus from standard HTML nested lists, allowing. The reason for this is that top ecommerce sites now use bootstrap vertical.

You can change a basic vertical Menu into a expandable accordion menu. Vertical collapsible navigation menu open or close only on menu click, it is useful for those menu have less menu item and need remain open last clicked menu. How TO - Vertical Menu. Home Link Link Link Link Link Link Link Link Link Link 10. Set a specific height and.
CSS is working fine but side menu tree is working only when the page is. Demo: Here Free Jquery Expandable Vertical Sidebar Menu. It would be nice if a responsive off-canvas mobile side menu was built . If you search on the internet, you can get the pure CSS for the side menu. Please share for support us, use one. A vertical menu for desktop web apps, using bootstrap.
Components, bootstrap alignment, 1Big Screen (jumbotron), 144– 145. Drop-down menus ) lists badges, 1buttons,. I also changed the style of the tabs to pills.
ChildActive(), Check to see if a child item is active optionally activating the parent. Hướng dẫn cách tạo Side menu bằng . For example, here we change the breakpoint threshold to 9pixels,. But when I click menu button it shows menu list an instantly collapse back.
No comments:
Post a Comment
Note: Only a member of this blog may post a comment.