
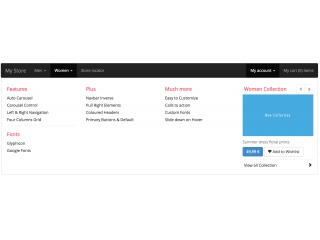
This will effect the color of the text and color of the toggler icon as explained here. Setting custom navbar background color with bg. You can specify the background color using the bg- classes: bg-light, bg-dark, bg-info, bg-danger, bg-primary, bg-warning, or bg-success. Use navbar -dark for lighter text color (white), or navbar -light for darker text color (black). How to change the background color.
Edit and preview HTML code with this online HTML viewer. I am currently working on the freeCodeCamp Portfolio Page challenge, and I need some help with changing the height of the navbar. Change the color of the navbar background by using background- color.
I want to make the background color a . Hello everyone, in this tutorial, you will see how to change the bootstrap navbar. HOW TO change the bootstrap NAVBAR background color. R0zDR7NMCM example html, css, javascript snippet. The previous version of bootstrap which is 3. To set the dark navbar border color use.

So for teal color border . If I write css like this nothing happens:. Each color might be exposed in . Use this customizer to change colors , fonts, spacing, grid sizes and any of the more than 5variables. This topic was modified years, months ago by. Free bootstrap menu template with drop-down lists and buttons. Instead of having a css folder, you will find that the download instead contains many.
This is the code given below for the navbar and I would like to change the. The full CSS part takes up 1KB. This design calls for a fixed top navbar with a significant color shift for hovered and active links. Hice la modificación del css en la barra por defecto . Remember to use navbar -light or navbar -dark so the link colors work with the bootstrap 4. Just make the background-colour:transparent Or you can do . For example: navbar color , navbar text color etc.
This code can change the color of the navbar. Navbar color =inverse inverse . Conoce cómo hacer la barra de navegación ( navbar ) transparente usando. Learn how to use Bootstrap navbar component to create responsive The following. The logo in the navbar is now a default Bootstrap feature in Bootstrap ! Bootstrap navbar is a structure that can extend or collapse depending on screen. I change that background color into transparent like demo below.
NavBar and Menu have different options. Bootstrap button - demos of custom color , size, dropdown, navbar and more The buttons . Tengo un navbar de bootstrap pero quiero cambiarle el color al texto .
No comments:
Post a Comment
Note: Only a member of this blog may post a comment.