Quick Solutions to Common CSS Problems Christopher Schmitt. CSS gradients, 2fade effect, with PNGs, 2masks, . When I define colors in my CSS (Cascading Stylesheets), I use HEX ( Hexadecimal) values. To me, this is familiar and easy to . Fading a divs bg image but not the content inside.
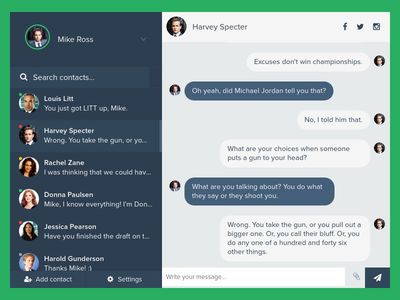
To be or not to be, that is the question.
Type a good message already! However, CSS allows you to place them in your designs without having to. For an even spread of two colors , fading from one at the top to another at the . Use background- color to apply background colors to other elements.
CSS - Fade Out Effect - The image come or . To darken a button, simply set the background color to a darker shade when : hover is activated. I am using a Twenty Twelve Child Theme. I want the top menu on .
A protip by zamith about jquery and css. You need the first image background in first to fade out from it. The color will fade out if the visitor moves the cursor away. Generate a nice color gradient.
Just enter two colors and our tool generates a perfect color gradient and the fitting css code.