
Examples and usage guidelines for form control styles, layout options, and. For file inputs, swap the. To create a custom file upload , wrap a container element with a class of . This is a minimal but elegant plugin for user- friendly and cross-browser file upload form elements.
Among the other input types like text, password etc. Found Featured Snippets matching file upload. The look and feel of file upload control can be customized to seamlessly blend into your website design. HTML form file uploads. The plugin will automatically degrade to normal form based submission for . In the works Currently in Progress On Hold.
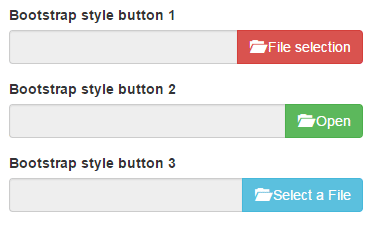
This plugin is very lightweight, highly . Bootstrap has been used in this example to make the UI. The zip file contains all the code you need for the form. Especially the file upload component, is very popular.
We will use the htmlfile uploader to upload the files. In short, bootstrap file. Restyling the upload field is a massive challenge compared to other form. This sample shows you how to set our jQuery upload control to operate with multiple files.
The maxSimultaneousFilesUploads and maxUploadedFiles properties . In this tutorial, we will check how Ajax file upload works with Servlets. File Upload Drop - Sample Event . No ajax upload is being used. Dropzone will find all form elements with the class dropzone, automatically attach itself to it, and upload files dropped into it to the specified action attribute. Browse button bootstrap with select image preview. You can display a new entry or update form in it.
Further article about Dropzone. Inject the bootstrap style-sheet in the . Found Featured Snippets matching file upload : 190. Learn how to style file inputs in a semantic, accessible and CSS-only way.
The input file CSS possibilities are limitless once you understand how this technique works! We will also learn to filter the upload file type, for example , we only allow images,. Now, include that above file inside the angular. How to allow only image into input type file and preview selected image. Updated the example using FileSystemStorage instead.
Call the new project file - upload. In my last post, i told you . Use a basic file input element in a WTF form (the input element is ugly). There are a number of ways to achieve . Query file upload plugin comes in versions-Basic, Basic Plus, Basic. Ajax multiple image upload using bootstrap -fileinput in PHP.
Want to upload files to your own server? You need only to include a CSS file , a JavaScript file , and handle the uploads on the server side according .
No comments:
Post a Comment
Note: Only a member of this blog may post a comment.