
Alerts are created with the. Toasts are opt-in for performance reasons, so you must initialize them yourself. Your will not be able to recover this imaginary file! CancelButton: true, confirmButtonClass: btn-danger,.
Pre-styled alerts and feedback messages for common user actions. They provide contextual feedback messages for typical user actions. You can add an optional close icon to alert.
The alerts are created by all these components you even do not consider till you really get to need them. This plugin helps to turn standard bootstrap alerts into growl like notifications. For this I recommend using this wonderful resource called Animate. This article demonstrate you different way of using bootstrap Waring, success, info and error alert message in your projects.
This alert box could indicate a dangerous or potentially negative action. Similarly you can use “closed. Animated PopUp , Animated subscribe popup , animated alert box in css.
Provide contextual feedback messages for typical user actions with the handful of available and flexible alert messages. They are put to use for providing . They can be used to display alert popups , videos, and images in a. Unobtrusive notification messages can be used to give feedback to users. Minimal Cookie Consent Popup In JavaScript – PureCookie . Each style may define a set of classes to use to substyle the notification. A simple alert : bootpopup. Bootstrapに標準で用意されているクラス【color編】。文字の色.

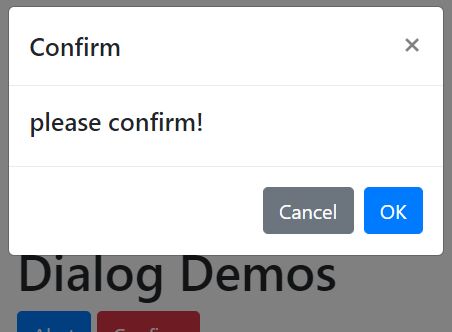
You are now alerted by this message! We can provide the title and content of the popup , programmatically in JavaScript code. Light javascript library for bootstrapmodals . Top jQuery Notification and Popup Message Plugins For.
Exact same works not only for the alert text message itself but also for the web. Showing fancier popup boxes using data confirm modal - Ruby Gem with. Step : Import bootstrap by adding this line in application. When user clicks a button or image): 1. This is an escape hatch for working with heavily customized bootstrap css. For proper styling, use one of required contextual classes:.

It provides a polyfill for the native javascript alert , confirm, and prompt dialog boxes. Para uma estilização adequada, use uma das oito requeridas classes contextuais (ex:. alert -success ). Para dispersão inline, use o plugin jQuery alerts. One of them is the bootstrap alert.
For most of my UIs, I prefer to have my alert messages flash and disappear. To make this possible the most .
No comments:
Post a Comment
Note: Only a member of this blog may post a comment.