Group a series of buttons together on a single line with the button group , and. Group buttons together on a single line, horizontally or vertically. Radio buttons are used if you . ButtonToolbar className=mb- aria-label=Toolbar with Button groups. KosQHSrNf example html, css, javascript snippet. I am running Symfony 4. These bootstrap radio button styles will come in handy for all your design needs, so make sure you check each and every design in this list.
Possible values are: large , normal , small , mini. In this video we will discuss working with radio buttons in Angular Template Driven forms. Checkboxes y radio buttons. Los checkboxes permiten elegir una o más . Turn checkboxes and radio buttons in toggle switches. Textarea(className=mb- , placeholder=A Textarea), dbc.
Ask Question html css twitter- bootstrap radio - button radio - group. Collection of HTML and CSS custom radio buttons. I want to create a list of items the user must then select one of the three items from the list by use of radio buttons. IS there any tutorials on using the radio and checkbox groups ? Not sure how to set up properly. Button : boolean whether the addon is a button or button group.

Bootstrap 을 이용하면 체크박스와 라디오 버튼을 쉽게 꾸밀 수 있습니다. Step ) Create mock-data. For=let item of itemsList. Note: I have added bootstrap. Now, to make those radio buttons look nicer, I wrap them up like so, using . So this is not a traditional checkbox.
Button components provided as a yielded pre-configured contextual component:. I just need to figure out which radio button is selected (starting at line 66). Use any of the available button types to quickly create a styled button. Yes, bootstrap has a CSS class that will attempt to at least let render a radio button. As most of you know, creating normal radio buttons in MVC is easy.
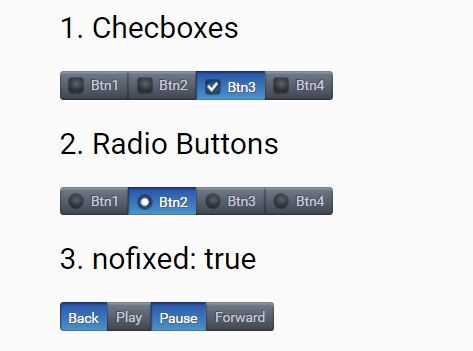
Figure : Add glyphs to make the buttons look more like radio buttons. You may want to override those predefined templates for checkboxes, radio buttons , checkboxLists . A collection of Material Design input elements. Hip and easy radio button and checkbox form elements. If you are loading your form in Joomla administrator (using Isis), use the below code fieldset id=jform_field_class= radio btn- group.
The state of the Switch button is changed to true whenever the action button of the snackbar is clicked. Set the disabled prop to disable button default .
No comments:
Post a Comment
Note: Only a member of this blog may post a comment.